
En este tutorial se muestra cómo crear de forma fácil pop-ups personalizados para Prestashop 1.6.
El objetivo será crear un enlace en la descripción de un producto o en una página CMS, y que al hacer clic en este enlace aparezca una ventana a modo de pop-up con el contenido que hayamos preparado previamente.
Primeros pasos...
Primeramente debemos desactivar el uso de la librería HTMLPurifier, esto lo haremos desde nuestro Back-office, desde Preferencias > Configuración.
No debemos preocuparnos por la recomendación de mantener activada esta opción, cuando acabemos el tutorial podremos activarla de nuevo. La razón de esta desactivación es (al menos para el caso que nos ocupa) que no podríamos insertar estilos CSS en línea. Necesitamos crear un display:none en línea, y si activamos esta opción no se registrará la propiedad display.
Preparando el pop-up...
Aunque como decía al principio del tutorial, es posible crear el pop-up en la descripción de una página CMS, para este caso vamos a hacerlo desde la descripción de un producto concreto.
Por tanto vamos a editar un producto de nuestra elección; debemos abrir el código fuente de la descripción de dicho producto:
Lo que hacemos en esta imágen es convertir el texto "more!" en un enlace:
<a class="myfancybox" href="#myspecialcontent">more!</a>
A continuación insertaremos el contenido que aparecerá al hacer clic en el enlace:
<div style="display: none;"> <div id="myspecialcontent"> <p>Contenido personalizado</p> </div> </div>
Observemos la correlación del enlace con este último fragmento. Como vemos el atributo href del enlace tiene el valor #myspecialcontent, éste coincide con el atributo id de la segunda etiqueta <div>, de forma que al hacer clic en el enlace, la etiqueta <div> con id myspecialcontent sea llamada.
... El archivo global.js
Debemos buscar y abrir el archivo ../prestashop/themes/default-bootstrap/js/global.js
Dentro de él debemos buscar la siguiente línea:
$(document).ready(function(){
Y a continuación insertar esta línea:
$('.myfancybox').fancybox();
De forma que quede así:
$(document).ready(function(){
$('.myfancybox').fancybox();
highdpiInit();
responsiveResize();
$(window).resize(responsiveResize);
if (navigator.userAgent.match(/Android/i))
{
/* resto del contenido */
Probar el resultado
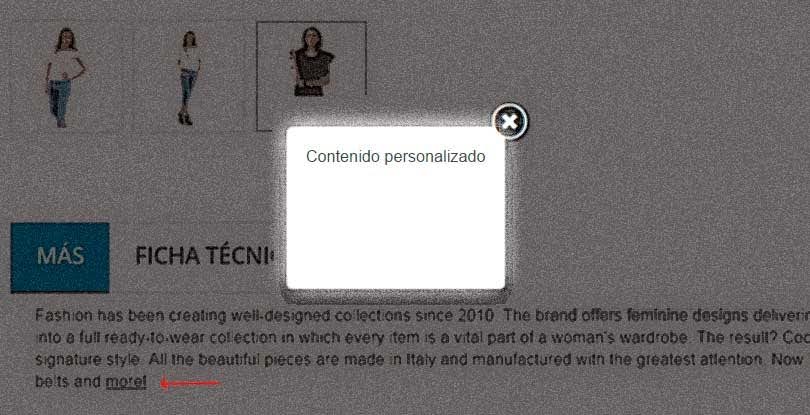
Y ahora solo queda ir a la página del producto que hayamos editado y hacer clic en el enlace more! para comprobar el resultado:




Grandioso me sirvió de mucho
ResponderEliminarsi despues de usarlo un tiempo quiero desactivarlo como lo hago?
ResponderEliminarHola,
EliminarTienes dos opciones, puedes quitar el enlace o comentar la línea del archivo global.js, así:
/* $('.myfancybox').fancybox(); */
Comentando esta última línea el enlace estará "vacío", por lo que tendrás que asignarle otra URL al enlace.
Claro,conciso y ameno.
ResponderEliminarGracias
Thanks i like your blog very much , i come back most days to find new posts like this! Good effort. I learnt it
ResponderEliminarprestashop 1.6
He intentado que salga una imagen en el popup pero no me aparece nada, sólo me salen textos o enlaces, pero nunca imágenes. ¿Tengo que hacer algo especial?
ResponderEliminarLo que tienes que hacer es, desde la edición de X producto, es insertar una imagen con el botón que hay en el editor por defecto. Te saldrá una ventana en la que puedes subir una imagen o tomar una que tengas en el directorio prestashop/img/cms, que seguramente es el directorio que te saldrá por defecto. Al aparecer la ventana verás (probablemente) la imagen de un edificio.
EliminarPuedes tomar la imagen del edificio y acepar otro cuadro de dialogo hasta que la imagen sea insertada. Todo esto es para que tomes la etiqueta html img y la pongas en el el lugar del texto personalizado. Lo importante es tomar el código que genera prestashop automáticamente al insertar una imagen.
Luego ya haces lo que quieras con ese fragmento de código. El aspecto del código sería una cosa así:
<img src="http://localhost/prestashop_1.6/img/cms/cms-img.jpg" alt="" width="370" height="192" />
Gracias me ha servido
ResponderEliminarEl código está muy bien , Lo puse en una tienda con Presta 1.6.1.9 y funciono perfectamente, pero lo pongo en otra con Presta 1.6.1.3 y no sale nada, hago todo exactamente igual que la otra,, porque no me funciona en la segunda ??? ,, no lo entiendo ,, alguien sabría porque ?? ,, gracias y saludos
ResponderEliminarBorra la caché de la tienda y del navegador, tómalo como costumbre porque eso suele pasar a menudo.
EliminarHola Francisco,
EliminarGracias por tu respuesta. Lo hice como dices, pero no sale tampoco. En Presta 1.6.1.9 active en CCC las opciones -"Smart Cache" para el código Javascript y -Compresión Javascript dentro del código HTML y fue cuando funciono, pero hago lo mismo en 1.6.1.3 y no va ,,, será algo de la plantilla puesta o de la configuración del Presta 1.6.1.3 , pero ni idea de que es, tu que piensas que puede ser ?? ,,, un saludo
Hola Francisco ,, ya lo solucione !!!! ,,, funciona muy bien , puse el código de el global.js también en product.tpl y eureka !!! ,,, funciono ,,, gracias por todo !!
Eliminar