
A partir de la versión de Prestashop 1.6.0.11 ya es posible hacer override sobre los módulos de Prestashop, concretamente el override se hace sobre los archivos principales de los módulos, estos archivos se llaman igual que el módulo en cuestión, si un módulo se llama blockcontactinfos, el archivo principal se llamará blockcontactinfos.php.
Pero... ¿Qué es el override en Prestashop?
La técnica del override en Prestashop consiste en la creación de un archivo de mismo nombre que el original, cuya información sustituirá a la del archivo original, siempre y cuando, el nombre de la función o instrucción coincida con la del archivo original.
Por ejemplo, si el archivo del override contiene una función que también aparece en el archivo original, la función del override prevalecerá sobre la original, para el resto de funciones se tendrá en cuenta el archivo original, pues el archivo del override solo contiene una función que coincide con la del archivo original.
Gracias al override no será necesario modificar los archivos originales de Prestashop, ni se perderán los cambios que hagamos en los archivos del override si actualizamos Prestashop a una nueva versión.
El archivo que reemplazará al original debe ser guardado en un directorio creado para tal fin, este directorio se llama override, y se encuentra en la carpeta raíz de Prestashop.
El override puede utilizarse para sobreescribir archivos php, hojas de estilo css, plantillas tpl y archivos javascript. Uno de los usos más interesantes del override en Prestashop consiste en la sobreescritura de controladores y clases del núcleo de Prestashop.
Pero de lo que trata este tutorial y es novedad a partir de la versión 1.6.0.11, es la posibilidad de hacer override sobre los módulos de Prestashop, concretamente sobre los archivos principales de los módulos. Estos archivos se llaman igual que el módulo en cuestión, son archivos .php, y sirven entre otras cosas, para registrar los hooks o insertar información en la base de datos.
Así que, pongámonos manos a la obra, y hagamos override sobre el módulo, por ejemplo, blockcontactinfos.
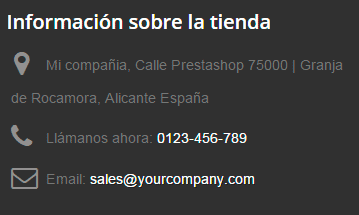
El módulo blockcontactinfos visto desde nuestra tienda
El módulo blockcontactinfos permite mostrar la información de contacto de nuestra tienda. En el Back-office este módulo se llama "Bloque de información de contacto", aparece en el footer de nuestra tienda y presenta este aspecto:
Creando el override...
Como decíamos, cada módulo dispone de un archivo principal, así que, nuestro objetivo es sobreescribir el archivo blockcontactinfos.php. Para ello, deberemos crear una carpeta llamada blockcontactinfos en ../prestashop/override/modules
Dentro de esta carpeta crearemos un archivo llamado blockcontactinfos.php
Con esto ya sentamos la base para realizar el override, pero obviamente hay que insertar código en el archivo del override.
Para ello nos vamos a apoyar en el archivo original, así que vayamos a ../prestashop/modules/blockcontactinfos y abramos el archivo blockcontactinfos.php con nuestro editor de código favorito. Del código que veremos nos quedaremos primeramente con esto:
<?php
if (!defined('_CAN_LOAD_FILES_'))
exit;
class Blockcontactinfos extends Module
{
}
De este código solo debemos cambiar los nombres de clase:
<?php
if (!defined('_CAN_LOAD_FILES_'))
exit;
class BlockcontactinfosOverride extends Blockcontactinfos
{
}
Como vemos en el código inmediatamente anterior, creamos nuestra propia clase (BlockcontactinfosOverride) que heredará de la clase original.
Lo que vamos a hacer es extender la función responsable de mostrar la información visible en la tienda, así que, vayamos al archivo original y copiemos esta función:
public function hookFooter($params)
{
if (!$this->isCached('blockcontactinfos.tpl', $this->getCacheId()))
foreach (Blockcontactinfos::$contact_fields as $field)
$this->smarty->assign(strtolower($field), Configuration::get($field));
return $this->display(__FILE__, 'blockcontactinfos.tpl', $this->getCacheId());
}
Ahora la pegaremos en nuestro override, de forma que quede así:
<?php
if (!defined('_CAN_LOAD_FILES_'))
exit;
class BlockcontactinfosOverride extends Blockcontactinfos
{
public function hookFooter($params)
{
if (!$this->isCached('blockcontactinfos.tpl', $this->getCacheId()))
foreach (Blockcontactinfos::$contact_fields as $field)
$this->smarty->assign(strtolower($field), Configuration::get($field));
return $this->display(__FILE__, 'blockcontactinfos.tpl', $this->getCacheId());
}
}
Ahora todos los cambios que hagamos en esta función de nuestro override prevalecerán sobre la función original.
Vamos a extender la función original para mostrar una pequeña información adicional:
public function hookFooter($params)
{
if (!$this->isCached('blockcontactinfos.tpl', $this->getCacheId()))
foreach (Blockcontactinfos::$contact_fields as $field)
$this->smarty->assign(strtolower($field), Configuration::get($field));
$this->smarty->assign(array(
'nombre_tienda' => Configuration::get('PS_SHOP_NAME'),
'version_ps' => Configuration::get('PS_VERSION_DB')
));
return $this->display(__FILE__, 'blockcontactinfos.tpl', $this->getCacheId());
}
Como vemos en el código inmediatamente anterior, simplemente hemos ampliado la función con dos variables para mostrar el nombre de nuestra tienda y la versión actual de nuestro Prestashop. Con este archivo ya hemos terminado, guardamos cambios.
Pero esto no bastará para que se muestre la información en nuestra tienda, para ello deberemos incluir las variables en el archivo .tpl correspondiente al módulo. En este caso el archivo blockcontactinfos.tpl:
Como podemos ver en el código inmediatamente anterior, insertamos las variables en dos etiquetas <li> al final de la etiqueta <ul class="toggle-footer">.
Así es como quedaría en nuestra tienda:
Y este sería el código final de nuestro override:
<?php
if (!defined('_CAN_LOAD_FILES_'))
exit;
class BlockcontactinfosOverride extends Blockcontactinfos
{
public function hookFooter($params)
{
if (!$this->isCached('blockcontactinfos.tpl', $this->getCacheId()))
foreach (Blockcontactinfos::$contact_fields as $field)
$this->smarty->assign(strtolower($field), Configuration::get($field));
$this->smarty->assign(array(
'nombre_tienda' => Configuration::get('PS_SHOP_NAME'),
'version_ps' => Configuration::get('PS_VERSION_DB')
));
return $this->display(__FILE__, 'blockcontactinfos.tpl', $this->getCacheId());
}
}
Este es solo un ejemplo trivial para demostrar la funcionalidad del override sobre los módulos, pero espero que os haya sido de utilidad la información.
Consideraciones finales
- Es posible que para poder ver los cambios en un módulo sobre el que hayamos hecho override, sea necesario reiniciar el módulo desde el Back-office de Prestashop.
En ciertos módulos podemos perder la información o configuración guardada si reiniciamos éste, por lo que sería conveniente tomar nota de toda configuración o información antes de reiniciar el módulo. - Si después de reiniciar el módulo no se aprecian los cambios, vaciar la caché y forzar compilación.



Gracias, ha sido una información muy buena... llevaba tiempo queriendo saber qué era el override y con este ejemplo ... nota 10.
ResponderEliminarGracias de nuevo y sigue con post así :)
Al igual que el compañero anónimo ahora entiendo la funcion, pero tengo algunas dudas:
ResponderEliminarEn la carpeta override/modules/el-modulo-que-sea/
Segun entiendo solo irá un archivo el del el-modulo-que-sea.php, ¿cierto?
y otra duda cuando creas el override ¿tiene que contener todo el archivo original más los cambios? o,¿solo los cambios que se desean introducir?
Para un archivo CSS tambien se pueden ejecutar override, por ejemplo los globla.css o el resposive.css o un Css de un modulo.
Gracias!!
Hola Jose Manuel,
EliminarEn el override de los archivos php es suficiente con que tengan los cambios.
Para el override de los CSS lo mejor es crear una copia del tema por defecto y trabajar sobre la copia, y de esta forma, aunque actualices Prestashop no perderás los cambios.
tengo prestahop 1.6.1.2 al intentar modificar en preferncias SEO & URLs aparece esto No se puede escanear el directorio "override" y la index no aparece el boton
ResponderEliminar¿que puedo hacer?
Gracias de antemano
Hola, ¿Exactamente que parámetro has modificado?
Eliminar